So It Begins! — GSoC 2021 Week 1
It’s the first week of the GSoC 2021 Coding Period. We had the community bonding period earlier and the coding period officially started on the 7th of June. So basically we have to complete the project during this period and submit the evaluations.
while time.now() < deadline:
code() and debug() and document()Same as usual, I had meetings with the 2 mentors this week and also tried out several things using the DHIS Connector Module. According to my plan, the first feature which I have to implement is the OpenMRS Location — to — DHIS Org. Unit Mapping functionality.
What is Location Mapping?
OpenMRS locations and DHIS2 Organisations units have a one-to-one relationship. When pushing data from OpenMRS to DHIS2 using the DHIS Connector module, the user has to select these 2 things every time manually.
- ‘from which openmrs location?’
- ‘to which DHIS2 organization unit?’
What I’m going to do is automating this location selection process by implementing a feature to pre-define the location — orgUnit mappings using the openmrs database and the DHIS2 API.
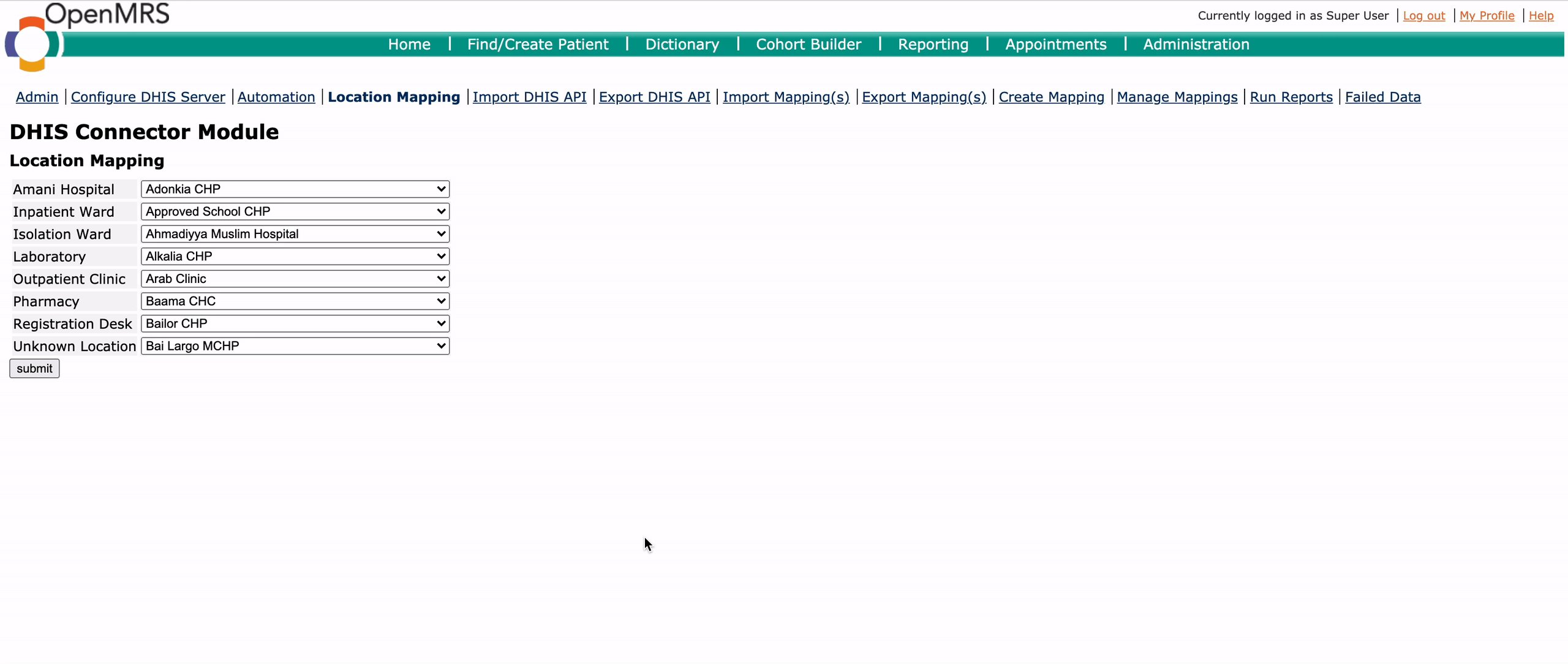
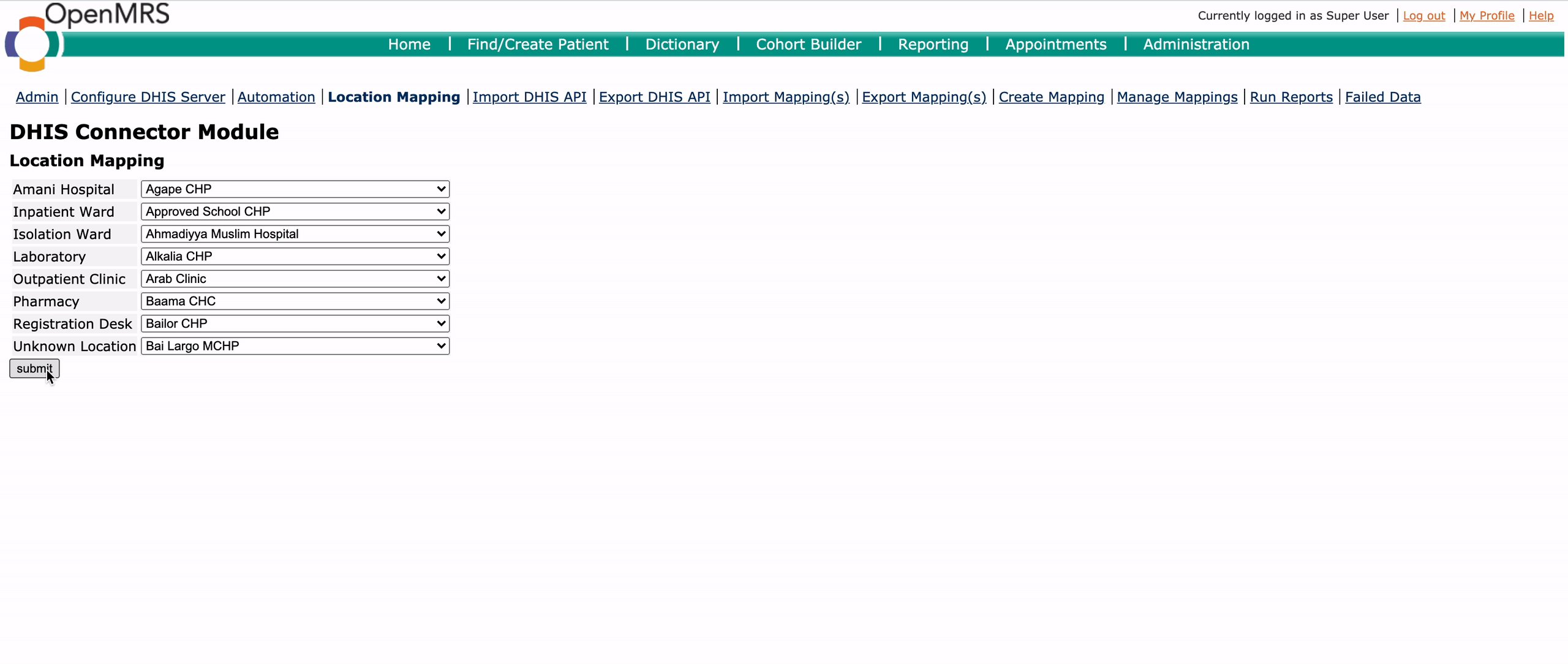
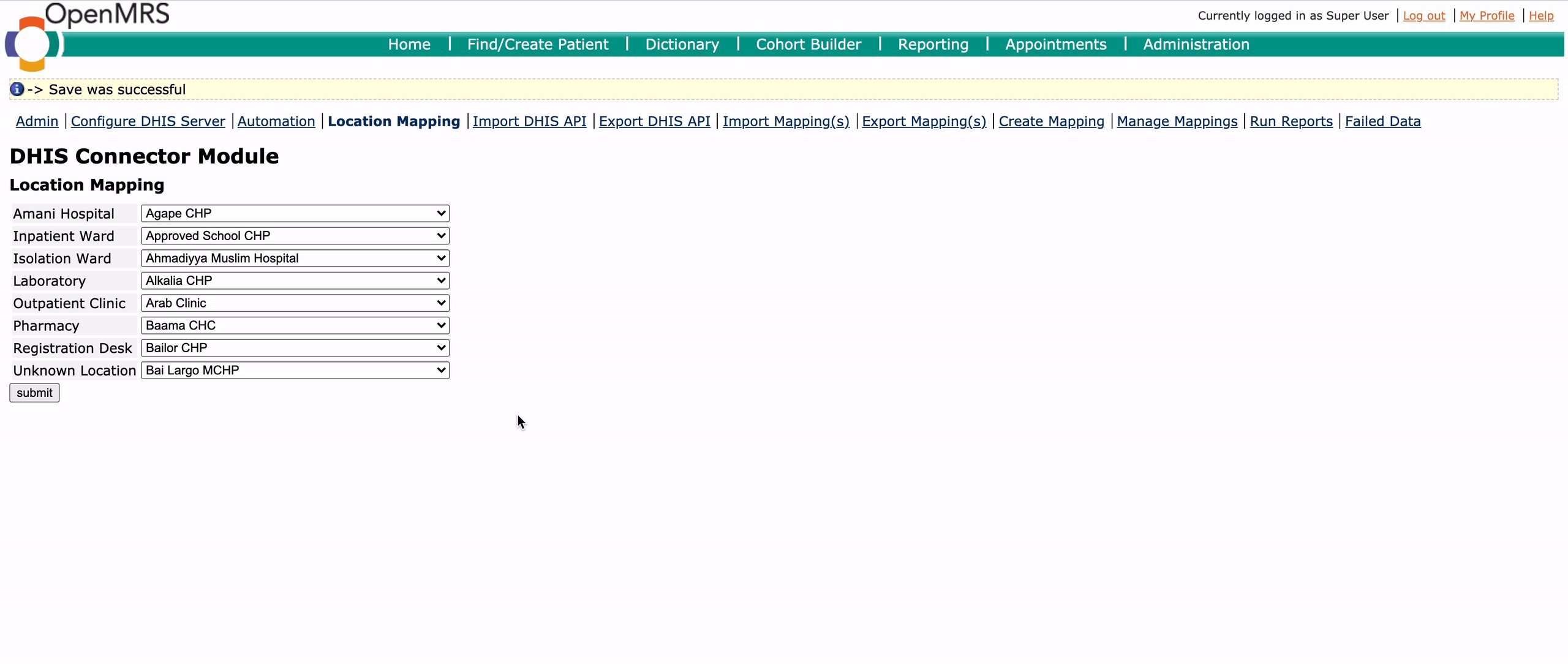
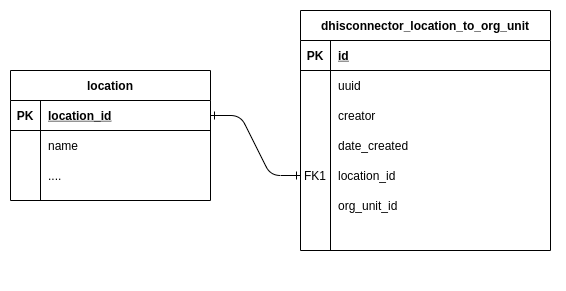
So, Essentially I wanted a table in the database to keep the location — orgunit mappings and a User Interface to Add/Update mappings. Last week I had created some layouts for the UI and chose one layout for the basic implementation by having some discussions. This week I was able to test it locally.

How I did it?
First I updated the database by adding a new table for location mappings. I used liquibase to generate the table in the MySQL database. Using liquibase, we can generate databases/tables by simply updating an XML file.

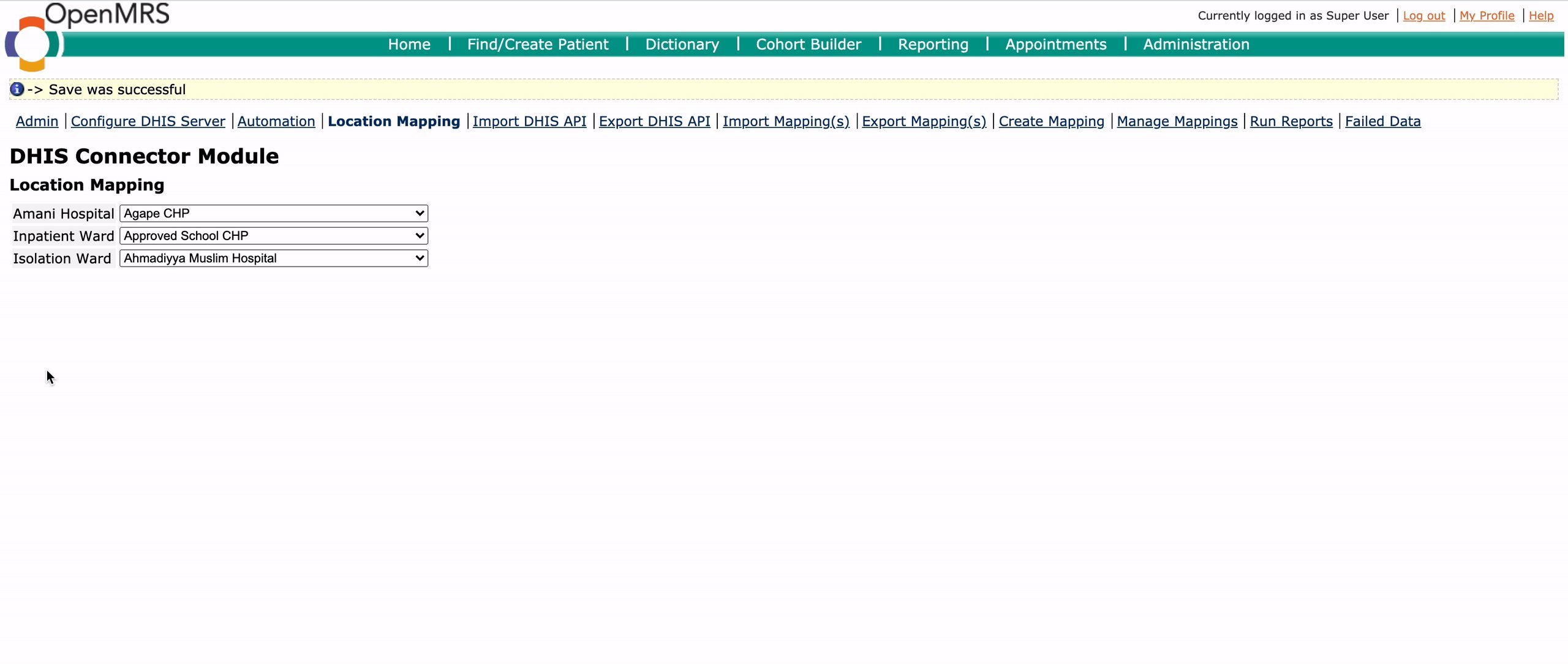
I used Hibernate to create the queries to do the CRUD operations. Since the module is built with SpringMVC, I just had to add the location mapping data taken using hibernate to the Controller Model. And with the help of JQuery and JavaScript, I could do the necessary changes and finally displayed these on the Location Mapping Page. Similarly, I was able to implement the saving and updating functionality.
However, I haven’t sent the Pull Requests to add this feature to the module. In the next week, I hope to optimize this and use this feature to make the module more automated.